色の彩度(濃度)を調整する4つの方法
- 2014.06.30
- Illustrator

色を変更/調整する方法は色々ありますが、その中で彩度を調整する機能を4つほど。
『彩度調整の方法なんてもう知ってる』という方も意外と見落としてるポイントがあるかもしれないので、ぜひザッと確認してみて下さい。
(自分は長いことカラーガイドのステップ数が変更できることに気づきませんでした。)
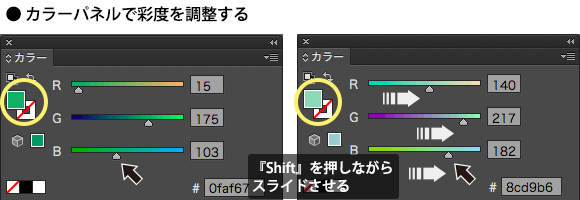
①カラーパネルで彩度を調整する
カラーパネルのカラースライダーを(どれでも一つ)『Shift』を押しながらスライドさせると、各要素が連動してスライドして彩度を変更できます。
(ちなみにアドビのサイトにも『Shift』とだけあるんですが、自分のmacだと『command』を押しながらでも連動します。なんでだろ…。)

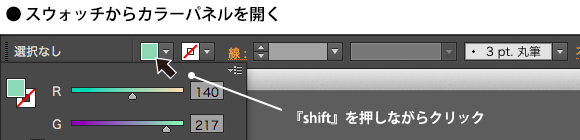
また、カラーパネルはショートカット(『F6』)の他に、コントロールパネルのスウォッチを『Shift』を押しながらクリックしても開きます。

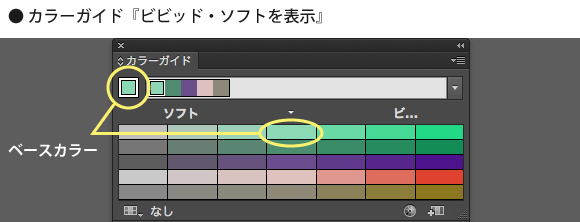
②カラーガイドの『ビビッド・ソフトを表示』
カラーガイドのオプションメニューから『ビビッド・ソフトを表示』を選ぶと、ベースカラー(選択したオブジェクトの色)を元に段階的に彩度を変化させた色の一覧が表示されます。
ソフトになる程彩度が下がり(グレーになり)、ビビッドになるほど彩度が上がります(純色に近づく)。

メリットは段階的に彩度が違う色を比較して、色を選べるという点。
以下の3つの設定を変更することで、さらに細かく調整できます。
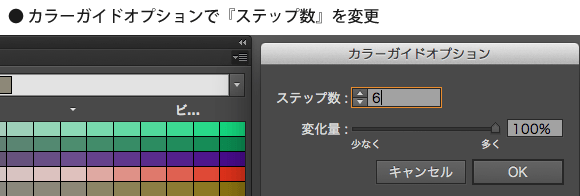
(1)『カラーガイドオプション』で『ステップ数』を変更
ステップ数=彩度の段階で、3〜20の間で選べます。
ビビッド/ソフトそれぞれ3〜20段階ということなので、例えば『6』にするとビビッド6色/ソフト6色にベースカラーを加えて、計13色が一覧に並びます。

『変化量』で変化する度合いも調整できます。
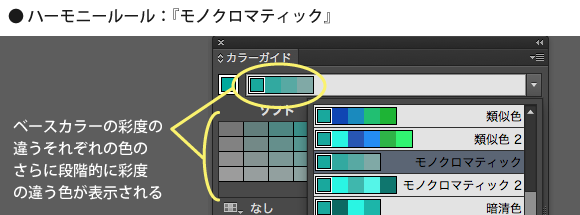
(2)ハーモニールールで『モノクロマティック』を選択
ハーモニールールで『モノクロマティック』を選択すると、ベースカラーの彩度レベルが異なるカラーグループが作成されます。
通常ベースカラーに準じた彩度の違う色の一覧は一番上の列だけ。
それが『モノクロマティック』を選択するとベースカラーの彩度の異なる色それぞれに準じた彩度の違う色の一覧も表示されます(説明が難しい…)。

簡単に言うと、『モノクロマティック』だとより細分化された彩度違いの色を一覧表示できるということです。
(ただあまり細分化させすぎると、カラーバーからざっくり色を拾うのと変わらなくなる気も。)
(3)ベースカラーの彩度を変えて、カラーガイド一覧全体の彩度をシフトさせる
カラーガイドの一覧を見ながら、ベースカラー自体の彩度を変更したい場合は一番はじめの『カラーパネルで彩度を調整』で変更します。
ベースカラーの彩度を変化させると、それに合わせてカラーガイドの一覧全体の彩度も変更できます。
(カラーピッカーでもベースカラーを変更できますが、その場合は『OK』して変更を確定してからカラーガイドに反映する。カラーパネルだとスライダーをシフトさせた瞬間、カラーガイドに反映するので調整しやすい。)
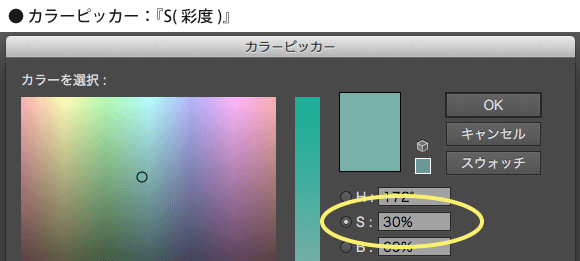
③カラーピッカーの『S(彩度)』を変更
これが一番ベーシックな方法かも知れません。
カラーピッカーの『S(彩度)』で0~100%で彩度を調整できます。

メリットは『H(色相)』や『B(明度)』も変更しながら、調整できること。
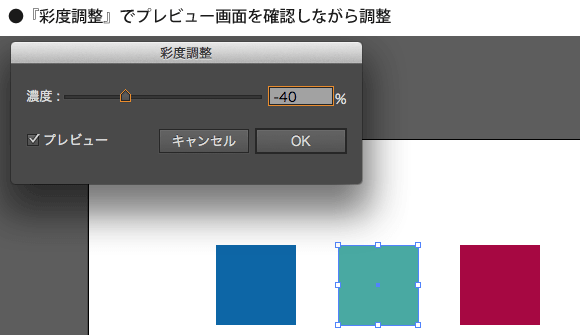
④【編集】→【カラーを編集】→【彩度調整】
これは逆に一番マイナーな方法な気がします。

でも、唯一プレビュー画面で他のオブジェクトとのバランスを見ながら彩度を調整できるので、使いどころがちゃんとある機能かと思います。